z-index
文章出處
連結
範例
改變紅框
Red
Green
Blue
疊放順序
HTML document 中的每一個 element 可以被放在其他 element 的前面或是後面。
z-index 值相同時, 在文件中排序在後的會疊在上面
有設 position 屬性的 element 會被堆放在沒有 position 屬性(沒有明確指定而是預設的 static position)的 element 上。
z-index 只對具有非 static (relative、absolute、fixed) 的 element 有效 。
z-index 的設定會創造疊放群組 (stacking context)
疊放群組
指的是一組具有相同父元素的 elements 具有相同的疊放順序 (stacking order) 。
疊放群組 (stacking contexts)以一個單一的 DOM 做為根元素,DOM 下的子元素都會被歸類在在疊放順序(stacking order)中的同一個位置。
當一個 element 是文件的根節點的時候 (也就是 <html>)
當一個 element 有非 static value 的 position 屬性以及非 auto 的 z-index 屬性
當一個 element 具有小於 1 的 opacity
position
相關文章
連結一
static
預設的, 不指定的話所有元素皆自動設為static , 指正常文件從左至右、由上而下的排列
absolute
absolute 元件的 CSS top 、 left 、 bottom 、 right 座標原點,是由目前元件延著 DOM Tree 往上找,
找到第一個有「 position : relative 」或「 position : absolute 」元件的左上角。
relative
relative 則是以元件本身的左上角做為 top 、 left 、 bottom 、 right 的座標原點。
更多時候,加上「 position : relative 」,不是為了要位移元件本身,
而是為了作為元件內有「 position : absolute 」子元件的座標原點。
它的位置會以相對於它在正常順序 (指原來配置的空間仍會存在, 兩邊的元素不會因設定而填滿本來的位置, 也不會因元素被移到新位置而被推開) 中的位置來調整. (可以參照範例的第二個)
//#div6 的座標原點是 #div4 的左上角, #div4 的座標原點是 #div2 的左上角, #div2 的座標原點是 #div2 本身的左上角。
fixed
相對瀏覽器視窗的位置來指定元素的位置 (固定在瀏覽器的某一個位置, 且不隨scrollbar的捲動而移動).
sticky
browser 支援度不高, 連chrome也沒有支援
範例
原始不設定任何position (預設為 static)
root 設為 relative
與下方的 3 比較 , 注意它的空間仍保留沒有被鄰近的元素所填滿
.div-root {
position:relative;
top:20px;
left:-40px;
}
root 設為 absolute
與上方的 2 比較 , 注意它的空間被鄰近的元素填滿了...這是absolute跟relative的差別之一
/*因為我不想讓 root 跑到最上面, 所以在這裏設 relative (設absolute的話會亂了版面)*/
.div-sample{
position:relative;
}
.div-root {
position:absolute;
top:120px;
left:540px;
}
div-1a 設定為 absolute
.div-1a 會跑到螢幕的最上方去了
.div-1a {
position:absolute;
top:0;
left:0;
width:200px;
}
div-1a 設定為 relative
.div-1a 仍然以它原始位置做相對位移
.div-1a {
position:relative;
top:15px;
left:15px;
}
div-root 為relative , div-1a 為absolute
與下方相同, 差在 div-root 有多設定位移量, div-1a 不變, 仍然是跟著相同的位移量移動
.div-root {
position:relative;
}
.div-1a
{
position:absolute;
top:15px;
right:0;
}
div-root 為relative , div-1a 為absolute (注意 div-root 有位移)
.div-root {
position:relative;
top: 15px;
left: 15px;
}
.div-1a
{
position:absolute;
top:15px;
right:0;
}
div-1a、div-1b各設為absolute
.div-root {
position:relative;
height:200px; /*設高度是為了讓 top 的 % 設定效果更明顯*/
}
.div-1a {
position:absolute;
top:25%;
right:0; /*注意一個right*/
}
.div-1b {
position:absolute;
top:50%;
left:0; /*注意一個left*/
}
/*這個有 float 排版的感覺*/
div-root 設為 sticky
.div-root {
position:relative;
height:200px; /*設高度是為了讓 top 的 % 設定效果更明顯*/
}
.div-1a {
position:absolute;
top:25%;
right:0; /*注意一個right*/
}
.div-1b {
position:absolute;
top:50%;
left:0; /*注意一個left*/
}
/*這個有 float 排版的感覺*/
offset 範例
top、left、bottom、right的設定
top: 50%; bottom: 0; left: 50%; right: 0;
top: 50%; bottom: 0; left: 50%; right: 0; margin: 2em
top: 60%; bottom: 10%; left: 60%; right: 10%; margin: 0;
float
文章參考
浮動基本上會使得元素在有足夠的空間時,往父元素的左邊或右邊靠緊。接著原本跟在這個元素後面的其他元素,就會自動往上跑。
DOM 的 position 設為 absolute 時,float 會失效。
DOM 為 float 時, 自動變成區塊顯示元素 (display: block) 這時候可以設定元素的 width 和 height
範例
原始無 float
A : float:right;,B 元素就會自動往上跑
B : float:right;, A 元素並不會受到干擾, B 元素也不會往父元素的上邊靠
這個我比較無法理解
A : float:left;,B 元素就會自動往上跑 , 結果被A元素蓋住了
B : float:left;
A, B 都 float:right
A, B 都 float:left
A : float:left , B : float:right
A : float:right , B : float:left
clear 清除浮動
clear 在告訴該元素的左邊(left)、右邊(right)、兩邊(both)都不可以有任何東西,若有的話,該元素會自動往下移。
A : float:right , B : float:left 且想讓A, B都顯示在 root 的虛線框內
就加個 div 且指定 clear :both; 的元素
overflow 清除浮動
overflow 也可以清除浮動, 而且較方便簡單。注意的是要用auto及hidden來清除。
clearfix 方法清除浮動
請參考 範例
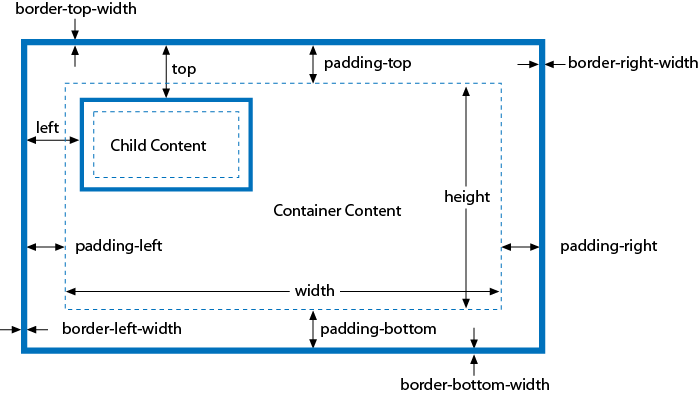
Box Model
A : float:left , B : float:right 排版時須考慮 root 元的的寛度 , 如果寬度不夠時會出現下面這種症狀
用於文繞圖的處理 在圖片裡設置 float
原來的狀況
這個例子是用來顯示 float:left 會如何影響整個頁面的呈現。在這裡,圖案浮動於左邊。
這個例子是用來顯示 float:left 會如何影響整個頁面的呈現。在這裡,圖案浮動於左邊。
這個例子是用來顯示 float:left 會如何影響整個頁面的呈現。在這裡,圖案浮動於左邊。
Box Model
box-sizing
content-box
width、height是 content 區塊的大小,不包含內距與邊框 .這就是預設的內容方盒模型
.borderSizingContainer {
background-color:#ffd800;
height:200px;
width:200px;
border:0px solid rgb(0, 0, 0);
margin:0;
padding:0;
}
.borderSizingContainer::before {
content:'外部容器 , 以黃色背景為底色, padding-top:2em;';
}
.borderBox, .contentBox {
/*兩個設定都一樣, 差在 box-sizing 不同 */
height:200px;
width:200px;
border:5px solid red;
padding:10px;
background-color:white;
}
.borderBox {
box-sizing:border-box;
}
.borderBox::after {
content:'border-box 模式';
}
.contentBox {
box-sizing:content-box;
}
.contentBox::after {
content:'content-box 模式';
}
border-box
width、height是包含 content + padding + border 的區域大小。
這用在當你使用 % 來指定元素的整體大小時特別有用, 它可以不用考慮邊框 padding 的大小, 而以百分比完美的切割比例。
顯示與可視性
垂直置中
CSS 垂直置中的七個方法
七個垂直置中的方法
設定行高 ( line-height )
添加偽元素
calc 動態計算
使用表格或假表格
transform
絕對定位
Flexbox

 這個例子是用來顯示 float:left 會如何影響整個頁面的呈現。在這裡,圖案浮動於左邊。
這個例子是用來顯示 float:left 會如何影響整個頁面的呈現。在這裡,圖案浮動於左邊。