Web CSS 網頁樣式設計學
Cascading Style Sheets Standard Design Guide
| 基本語法 |
<style type="text/css">
.................
</style>
|
| 依據「標準」的網頁設計 |
|
| 大小、顏色 |
| 相對大小 |
- % :相對於標準文字大小的比例。
- em:1em 為一個標準文字大小
- ex :1ex為一標準文字大小之高度的 "x"
- px :像素
|
| 絕對大小 |
- pc:pica
- pt:點
- cm:公分
- mm:公釐
- in:公吋
|
|
| 指定顏色 |
-
#FF0000
(16進位表示法1:)
-
#F00
(16進位表示法2 , 縮寫意義同上)
-
rgb( 255 , 0 ,
0 )
- rgb( 100% , 0% , 0% )
|
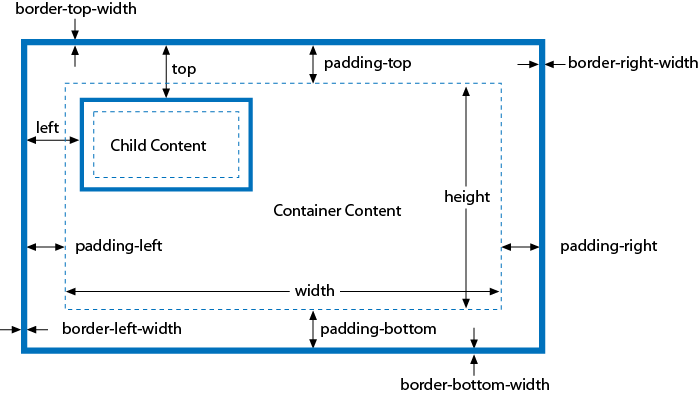
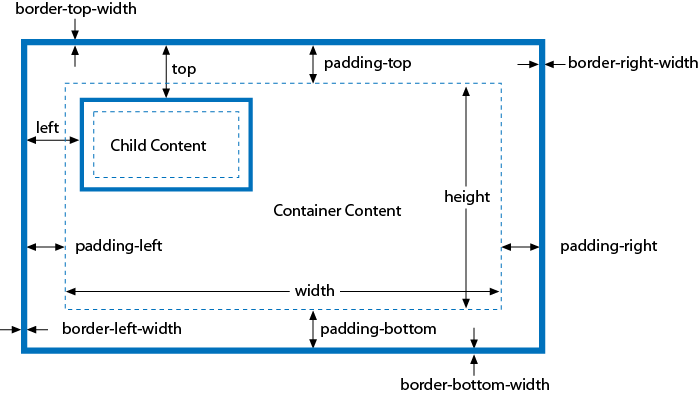
| CSS box model |

|
| css 優先順序 |
| 一整個網頁的情況 |
使用者指定之樣式:
使用!important標記
↓
構成該網頁之原始樣式
↓
使用者指定之樣式:
未使用!important標記
↓
瀏覽器的預設樣式
|
| 單一樣式的情況 |
使用!important標記的樣式
↓
設定較詳細之樣式
↓
後來才設定的樣式
↓
未發生重覆設定之樣式
|
p{
color: # FFFFFF !important;
background-color: #FFFFFF
!important
;
}
|
|
@media
指定特定媒體 (輸出裝置) 來套用樣式
|
| screen (預設) |
@media
print{
body {
background-image:url( )
}
}
@media
print screen{
body {
background-image:url( )
}
}
|
| print |
| tv |
| projection |
| handheld |
| tty |
| aural |
| braille |
| all |
@import 讀入外部CSS檔案
| @import url ( sample.css ); |
@import url ( sample.css ) print, projection; |
| @import url ( "sample.css" ); |
|
| @import url ( 'sample.css' ); |
|
| @import "sample.css" ; |
|
|
| 選取器 |
| 擬態類別選取器 |
a:link {color: #0000FF;} 未連結過的
a:visited {color: #0000FF;} 己連結過的
a:hover {color: #0000FF;} 滑鼠移到連結上的
a:active {color: #0000FF;} 滑鼠動作時的
放在最後面優先權最高
|
| 類別選取器 ( . class名 ) |
.sider {color: #00FFFF;}
.boxer {color: #FFFFFF;}
<td class="sider">字形</td>
P. sample {....} 表示在
P區塊之中類別名稱為 sample 的才會套用此CSS樣式表
一個元素裡指定多個 class : <p class="
C2 C4
">
段落P </p> (以空格來區隔即可套用多個Class)
包含在特定class裡的元素: .footer p em { } ( 包含在class
為footer裡<p>裡面的<em> )
|
| 關聯選取器 |
|
| ID選取器 |
#sidebar1 { color: #FFFF00; } |
| 同時指定多個適用對象 |
h1 , p , a:hover {....}
(用逗號隔開即可)
|
| 屬性名稱與屬性值套用樣式 |
p [lang]
{...........}
p [lang="en"] {............}
( 用中括號套在屬性裡面即可)
<p lang="en"> eeeeee</p> 這個即可套用了
|
| 對特定要素及其後續特定要素指定CSS |
div > p {......} |
|