全域CSS設定值, 基本HTML元素的樣式化, 而且套用可延展的classes, 先進的網格系統
Overview
HTML5 doctype
BootStrap 須要套用一些HTML5的元素, 故須在html tag 裡加入 lang元素.繁中為zh-ct
<!DOCTYPE html>
<html lang="en">
...
</html>
Mobile First
事實上BootStrap主要就是 Bootstrap is mobile first , 確保 proper rendering 和觸控縮放
<meta name="viewport" content="width=device-width, initial-scale=1">
如果要關閉縮放功能的話
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
Typography and links
BootStrap有預設一些基本設定
body 的 background-color: #fff;
使用 @font-family-base, @font-size-base, 和 @line-height-base 屬性為 our typographic 基礎
@link-color 為所有超連結顏色, 並且只有在 :hover 才出現 underline
為了跨瀏灠器, 使用 Normalize.css
介紹
Containers
BootStrap 需要一個容器來 wrap 內容及 grid system . 可以用下兩種 container
//for a responsive fixed width container
<div class="container">
...
</div>
//for a full width container, spanning the entire width of your viewport
<div class="container-fluid">
...
</div>
Grid system
BootStrap是一個 RWD, Mobile first 的 fluid grid system , 這個系統以12欄為基礎單位做為各設備顯示輸出的基礎 .
介紹 BootStrap Grid System 如何運作
Rows必須被放置進 .container或.container-fluid中才能進行作用.
使用rows去建立一個水平的欄群組
內容必須要放在columns中, 而且只有columns可以常為rows的子節點
.row 和 .col-xs-4 這類預先定義的class可以協助快速地佈置grid的layout, Less mixins can also be used for more semantic layoutsColumns create gutters (gaps between column content) via padding. That padding is offset in rows for the first and last column via negative margin on .rows.
The negative margin is why the examples below are outdented. It's so that content within grid columns is lined up with non-grid content.
一行中欄位要多寬是透過 .col-xs-4 這樣去指定, 上面範例表示我要定義這一個欄位有4個columns大小 (一行總共12個columns就對了), 套用在 xs (大螢幕上適用) .
一行中欄位設置超過12個columns時, 多出來的就會被設置為新的一列.
Grid classes apply to devices with screen widths >= the breakpoint sizes,
並且會覆and override grid classes targeted at smaller devices. 因此 .col-md-n不僅可用在一個中型的螢幕也可套用在xs的螢幕上 (如果.col-xs-n沒指定的話)
Media queries
....
Grid options
.col-xs- ( <768 ).col-sm- ( >=768 ).col-md- ( >=992 ).col-lg- ( >=1200 )
Grid behavior
Horizontal at all times
Collapsed to start, horizontal above breakpoints
Container寬度
None (auto)
750px
970px
1170px
欄寬
Auto
~62px
~81px
~97px
一致適用的
欄數 : 12
Gutter width : 30px (15px on each side of a column)
Nestable:Yes
Offsets:Yes
Column ordering:Yes
Responsive column resets
.clearfix 我還是不太懂它的意思?
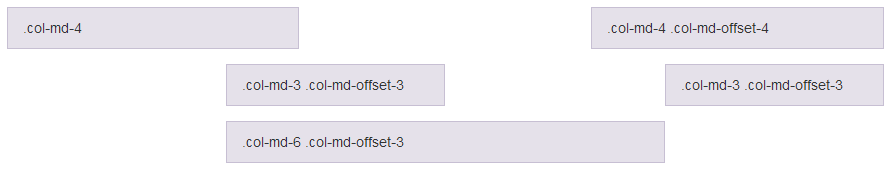
Offsetting columns 將欄位移到右邊
.col-md-offset-3 表示這欄位左邊空三欄, 再加上本身如果設定 .col-md-6的話, 那這個欄位長度就是九個欄. 如下圖第三row
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
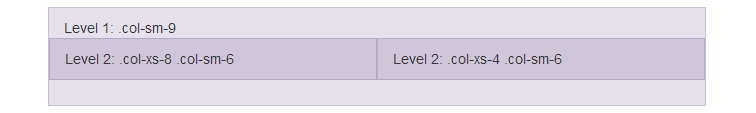
Nesting columns 巢狀 (直接看圖最快)
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-xs-8 col-sm-6">
Level 2: .col-xs-8 .col-sm-6
</div>
<div class="col-xs-4 col-sm-6">
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
Less mixins and variables (這沒有研究, 似乎...)
Typography
Headings [small] (font-size)
[small] : 是在 h 中加入 small tag 的效果
h1. [secondary text ] (36px) h2. [secondary text ] (30px) h3. [secondary text ] (24px) h4. [secondary text ] (18px) h5. [secondary text ] (14px) h6. [secondary text ] (12px)
Body copy
預設全域 body及所有 paragraphs 的字形都套用 font-size 14px 、 line-height 1.428
<p> 這的 margin-bottom 會再加半個 line-height (預設10px)。
.lead 讓 <p> 能有其他表現 ( 這個好像??? 怪怪的)
Inline text elements ( 其他行內元素的標籤 )
mark : Sample text , 之後沒有......
del : Sample text
s : Sample text
ins : Sample text
u : Sample text
small : Sample text
strong : Sample text
em : Sample text
Alignment classes (文字對齊方式)
text-left :
text-center :
text-right :
text-justify : 這好像沒法設定出來
text-nowrap : 這好像沒法設定出來
Transformation 轉換
text-lowercase : AAAAAAAAAAAA (本來是大寫A)
text-uppercase : aaaaaaaaaaaa (本來是小寫a)
text-capitalize : good mornimg (本來是good mornimg)
其他較少用的html tag
<abbr> : 縮寫 == >
WWW means something...
<address> : 表示地址 == >
Twitter, Inc. P: (123) 456-7890
<blockquote> : 表示內含引用的文字<blockquote class="blockquote-reverse"> : 表示內含引用的文字 (style 往右, 類似text-right)<cite> : 表示引用文字的來源
人總是要犯錯誤、受挫折、傷腦筋的,不過決不能停滯不前;應該完成的任務,即使為它犧牲生命,也要完成。
社會之河的聖水就是因為被一股永不停滯的激流推動向前才得以保持潔淨。這意味著河岸偶爾也會被沖垮,短時間造成損失,
可是如果怕河堤潰決,便設法永遠堵死這股激流,那隻會招致停滯和死亡。
泰戈爾
人總是要犯錯誤、受挫折、傷腦筋的,不過決不能停滯不前;應該完成的任務,即使為它犧牲生命,也要完成。
社會之河的聖水就是因為被一股永不停滯的激流推動向前才得以保持潔淨。這意味著河岸偶爾也會被沖垮,短時間造成損失,
可是如果怕河堤潰決,便設法永遠堵死這股激流,那隻會招致停滯和死亡。
泰戈爾
<ul> <li> <ol> <li> 使用數字的 List <ul class="list-unstyled"> <li> 在前方會沒有符號 <ul class="list-inline"> <li> 就會呈現出 display: inline-block;的效果<dl> <dt> <dd> 標題加描述的列表<dl class="dl-horizontal"> <dt> <dd> 標題加描述的列表 (水平), 這個範例如下...(這比較符合我平常想用的..)
泰戈爾
人總是要犯錯誤、受挫折、傷腦筋的,不過決不能停滯不前;應該完成的任務,即使為它犧牲生命,也要完成。
社會之河的聖水就是因為被一股永不停滯的激流推動向前才得以保持潔淨。這意味著河岸偶爾也會被沖垮,短時間造成損失,
可是如果怕河堤潰決,便設法永遠堵死這股激流,那隻會招致停滯和死亡。
泰戈爾
果實的事業是尊貴的,花的事業是甜美的,但是讓我們做葉的事業罷,葉是謙遜地專心地垂著綠蔭的
尼采
一棵樹要長得更高,接受更多的光明,那麼它的根就必須更深入黑暗。
Code
<code>
<kbd> : 表示鍵盤要怎麼按 == > To edit setting , press ctrl + alt
<pre> : for multiple lines of code
for (var i=0; i < obj.length; i++) {
continue;
}
<var> : 表示變數 ==> y = mx + b
<samp> : 表示程式output的資料 ==>
sample output from a computer program.
Table
<table class="table"> : 基本樣式 .table-striped : 每隔一行顏色不同 .table-bordered : 加入表格線的 .table-hover : hover時有效果的 .table-condensed : 濃縮的;扼要的;壓縮的 (感覺不出有什麼差異).table-responsive : RWD 在小於768的螢幕中它會使用scroll bar 去呈現, 而不是隨時寬度改變
# First Name Last Name Username
1 Mark Otto @mdo 2 Jacob Thornton @fat 3 Larry the Bird @twitter
Form 表單及表單物件
最基本的
<form role="form">
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
</form>
不要直接將 form groups 跟 input groups 混合. 而是應該用 form group 將 input group 包起來成巢狀 (如下方)
inline form
<form class="form-inline" role="form">
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">@</div>
<input class="form-control" type="email" placeholder="Enter email">
</div>
</div>
</form>
一般BootStrap預設的 input、select 及 textarea 都是 100% 寛 , 使用 line form 就可以自己定義寬度。
一般來說for SEO或可無障礙的因素, 加上 label 是最好的, 不過如果不想看到 label , 可以加入 .sr-only
Horizontal form (label跟textbox 是平行)
基本上是加入 .form-horizontal , 但是也要自行控制欄寬, 所以要加上 .col-ms-n 來控制 範例看下面 Static Control
<form class="form-horizontal" role="form">
支援的 controls
input
text, password, datetime, datetime-local,
date, month, time, week, number,
email, url, search, tel, and color ..form-control.
Textarea
<textarea class="form-control" rows="3"></textarea>
Checkboxes and radios
注意, disable 選項的話在 div處理
<div class="checkbox disabled">
<label>
<input type="checkbox" value="" disabled>
Option two is disabled
</label>
</div>
<div class="radio disabled">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
想要 inline 的效果時 在 label 上加.checkbox-inline (這個比較特別, 在 label加)
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox1" value="option1"> 1
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox2" value="option2"> 2
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox3" value="option3"> 3
</label>
Selects (這個不用放在 form-group裡嗎?)
<select class="form-control">
<select multiple class="form-control">
Static control
當你要放置一段文字在水平 form 上的 label 時, 使用 <p> 並加上 .form-control-static
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<p class="form-control-static">email@example.com</p>
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
</div>
</form>
Disabled inputs 或 Readonly inputs
直接使用原有 disabled 、readonly 屬性就會有 disabled 的效果了...
Disabled fieldsets
在<fieldset>上使用原有 disabled 屬性就會將 fieldset 範圍下的所有 form 控制項 disabled 了...
Validation states
add .has-warning, .has-error, or .has-success 到父元素 如 form-group 中.
任何在裡面的 .control-label, .form-control, and .help-block 都會套用這些效果.
With optional icons
在 from-group 要加上 .has-feedback , 然後在text之後加上 (也可以加上 .has-error ...等改變它的顏色
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
Control Size
高
input 及 select 都可以套用 .input-lg、input-sm
也可在 form-group 上跟著套用 .form-group-lg , 讓這個form-group下的label及textbox都一起套用size
欄寬
就要使用row去控制寬度了.
Help text
在 label 上加上 .help-block , 然後放在 textbox後即可
Buttons 按鈕
button 可以用下列幾種 style .btn-default、.btn-primary、.btn-success、
.btn-info、.btn-warning、.btn-danger、.btn-link。
button 可以用下列幾種 size .btn-lg、.btn-sm、.btn-xs。
button 可以用 .btn-block , 使之成為 block 區塊。
button 可以用 .active , 使之成為 active 狀態。 用原來 disabled 屬性使之停用 (IE9顯示會較特殊)
a 使用 .disabled效果如下
<button type="button" class="btn btn-default active" disabled>Default</button>
<button type="button" class="btn btn-link">Link</button>
<a href="#" class="btn btn-primary btn-lg active" role="button">Primary link</a>
<a href="#" class="btn btn-primary disabled" role="button">Link role 設為 button 且為 disabled</a>
Image 圖片
Responsive images
在 img 加入 .img-responsive
Image shapes
.img-rounded、.img-circle、.img-thumbnail
Helper classes
p 可用的顏色 : text-muted、text-primary、text-success、text-info、
text-warning、text-danger
p 可用的背景色 : bg-muted、bg-primary、bg-success、bg-info、
bg-warning、bg-danger
AA 、
BB 、
CC 、
DD 、
EE 、
FF 、
Close icon 、Carets
× Close
<button class="close" type="button"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<span class="caret"></span>
Quick floats、show hide
<div class="pull-left">...</div>
<div class="pull-right">...</div>
<!-- 清除float -->
<div class="clearfix">...</div>
<div class="center-block">...</div>
<div class="show">...</div>
<div class="hidden">...</div>
Responsive utilities
Available classes (想讓某些設備顯示或隱藏)
只在某些size上顯示 .visible-xs-*、.visible-sm-*、
.visible-md-*、.visible-lg-*。block、inline、inline-block
只在某些size上隱藏 .hidden-xs、.hidden-sm、
.hidden-md、.hidden-lg
Print classes
Test cases
1
2
3